このブログに使われているパーツまとめ。執筆時にワンポチでコピーできるようにHTMLのコードをまとめ。随時見直して調整。
1. よく使う系
ボタン
<div class="bg"><a href="ここにURL" rel="nofollow">ここにテキスト</a></div>
<div class="bb"><a href="ここにURL" rel="nofollow">ここにテキスト</a></div>
<div class="bo"><a href="https://notebooklm.google.com/notebook/17c0d2ec-da54-413d-8b23-af4bcd40c48a/audio" target="_blank" rel="nofollow">NotebookLMで聴く</a></div>
補足BOX
補足の文章を入れたいときに使う。
こんな感じで、少し文字を小さく薄くして、うっすら背景に色をつけています。
まとめBOX
優雅なおばさん

Box-shadow にアニメーションつけて遊んでる。
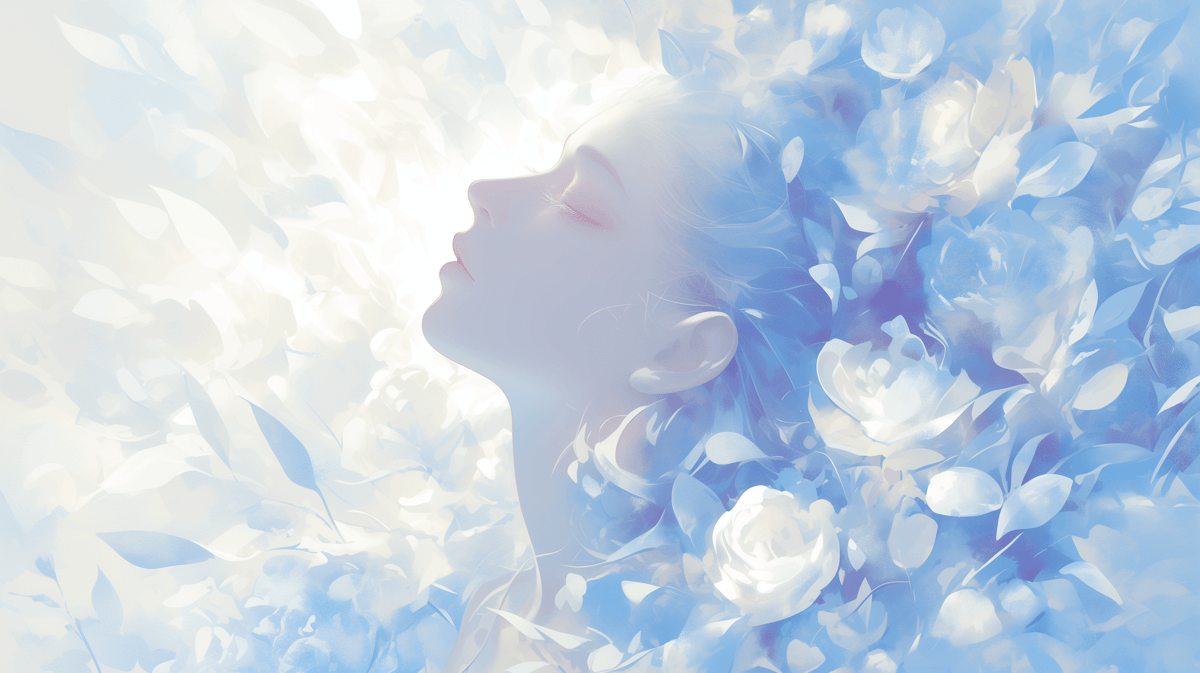
テーブル3×3(画像あり)
| 見出し1 | 見出し2 | 見出し3 |
|---|---|---|
 タイトル |
こちらはサンプルテキストです。 | こちらはサンプルテキストです。 |
 タイトル |
こちらはサンプルテキストです。レイアウトを確認。 | こちらはサンプルテキストです。レイアウトを確認。 |
 タイトル |
こちらはサンプルテキストです。文章の長さやレイアウトを確認する。 | こちらはサンプルテキストです。文章の長さやレイアウトを確認する。 |
<table border="1"> <tbody> <tr> <th></th> <th></th> <th></th> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </tbody> </table>
吹き出し

これを要約して解説してください。

提供された資料を要約し解説します。
NotebookLM
比較表
⚪︎メリット
- サンプル
× デメリット
- サンプル
<div class="c-wrap"> <div class="c-left"> <div class="c-title">⚪︎メリット</div> <ul> <li>サンプル</li> <li class="p1"></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <div class="c-right"> <div class="c-title">× デメリット</div> <ul> <li class="p1">サンプル</li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> </div>
補足
スタイルの追加削除(エディタ)
Cocoonのテキストエディタの「スタイル」を追加したり削除する方法。

【Cocoonカスタマイズ】ビジュアルエディタで使うメニューだけ表示&分かりやすく名称変更する
WordPressテーマ「Cocoon」で使うビジュアルエディタを自分好みにカスタマイズするための方法をまとめました。多数あるドロップダウンメニューのリストを自分が使うものだけ表示し、表示名も分かりやすく変更します。
spanではなくdivを追加したい
array( 'title' => __( 'betabox', THEME_NAME ), 'block' => 'div', 'classes' => 'betabox' ),
divで出力したい場合は、赤字のようにinline→block、span→divに変更すると良い。
階層を分けない
array( 'title' => __( '文字', THEME_NAME ), 'items' => array( array( 'title' => __( '赤', THEME_NAME ), 'inline' => 'span', 'classes' => 'red' ), ), ),
このように「文字」で囲まずに、不要な部分は省いて
array( 'title' => __( 'betabox', THEME_NAME ), 'block' => 'div', 'classes' => 'betabox' ),
これだけ書く。そうするとスタイルを押すと一番最初に出てくる。